In previous versions of Revit, Key Schedules were often used for generic data, general notes and the like. However, Key Schedules have limitations – one of which is that you cannot insert an image in a Data Row.
Are you ready to see a more powerful version of generic, custom schedules in Revit? Do this:
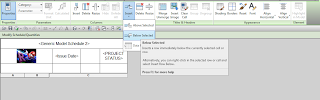
- Make a Schedule that finds no elements (you can use a Filter), and turn off “Show Headers” but leave “Show Title” checked
- Click in the Title
- Insert Row Below Selected, as per image:
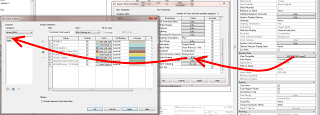
You can also insert columns (these are not “aligned” to actual Schedule parameters).
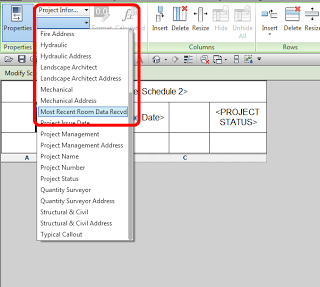
And guess what? You can insert images into these cells, AND you can insert Fields / Parameters by using the drop down list:
Interestingly, this is a somewhat un-Revit workflow – we have a sandbox here for creating a custom Schedule, perhaps for Title Sheets (including Consultant Logos). But you cannot really enter or leverage new data here – it is reading data from the Project or View (Schedule) parameters. However, you can enter “dumb” text in any of these fields.
Idea via this comment:
David Conant (yep, that guy)
Principal User Experience Designer
In 2014, create a schedule that finds no elements (use an unused category or filter out the elements). Go to the header and add rows and columns. Voila, a generic table into which you can add text, project parameters, view parameters, or images. You can modify cell shading, borders, font properties etc. The table will appear in the project browser schedule section.
link: Revit Users | LinkedIn