Guess what? WordPress.com is different to WordPress.org. WordPress.org is self hosted and you can do things like install plugins. WordPress.com is hosted by, uh, WordPress and you can’t install plugins. But the com version is very easy to set up and use and everything kinda just works.
But have you ever tried to get a Lightbox style ‘click to zoom‘ effect in WordPress.com? Its not immediately obvious, so after figuring it out I wanted to share it.
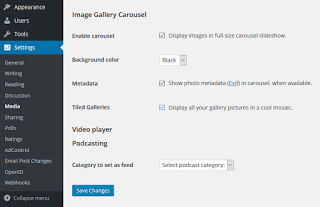
Firstly, go to your admin dashboard and tick the “Display all your gallery pictures in a cool mosaic” option.

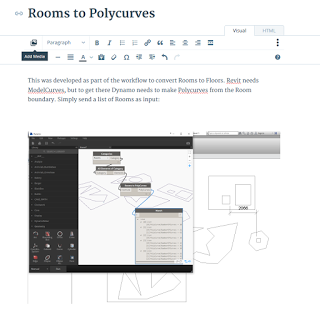
Then, go to a post that has a plain image and start Editing it:

Position your cursor above the old image, then click Add Media.
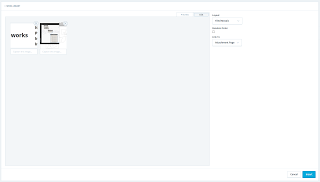
Important: select Multiple Images here and you will get a Continue button:

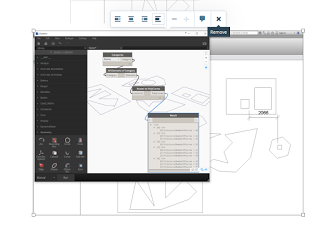
In the next screen, click Edit and then use the X to remove any superfluous images, so you can just have one image in the ‘gallery’ if you like:

Set your Layout to Tiled Mosaic and Link to Attachment Page:

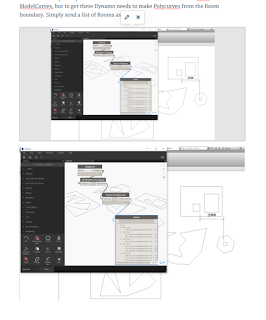
After inserting this gallery, you will see that there is a new Gallery object above the old image:

Now, you can delete the old image:

And Update the post:

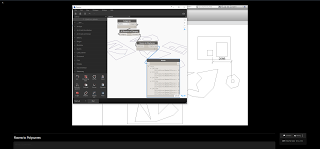
Now, when you go to the post and click on the image, it will ‘zoom‘ to the image like this:

Here is a live WordPress.com page with the Carousel ‘lightbox‘ enabled:
Rooms to Polycurves – dynamoworks
And here is a link to some documentation:
Galleries and Slideshows — Support — WordPress.com




Very useful information.