Design is a funny thing. The word itself carries a certain weight, it is somehow deliberate and exciting at the same time. Yet, so often design is let down by the poor translation or communication of ideas. You may have an excellent ‘design’ in your mind, but displaying or presenting that to a client is an entirely different matter. Every designer faces the same challenge of communicating their design ideas in a thoroughly engaging way: whether the communication be to their clients, other stakeholders or even as part of their own internal design process.
This is a site about Revit, but this article is about discovering new possibilities, new ways to express your design, new ways to add context, realism and reality. It is also about a powerful piece of software called Lumion – a design communication tool that I personally use and have used for quite a few years. Thecombination of Revit and Lumion give architects a complete toolkit for modeling, understanding, sharing, adjusting and presenting their design.
So, what is Lumion? Recently, I was speaking to the Chief Operating Officer of Act–3D, (the parent company of Lumion), Roger Hammond. He told a me a very heartening story about the development of this piece of software…
Often we don’t immediately recognise the full potential of a new, beautiful idea. Roger describes that Lumion was initially designed to be a powerful presentation tool, but Architects soon discovered that it can also shift the way they design in very positive ways. He describes how a new user of Lumion can easily get comfortable with the basic concepts of the software, even those who are not ‘technical’ or especially comfortable with computers. Yet, once they start using Lumion, they get to grips with it easily and quickly learn to iterate design changes and brief clients more rapidly and smoothly. Lumion gives a certain realism and context to your design that can assist you to modify and improve the design internally, before it is even time to present it to anyone.
We often become so used to a way of working that we almost feel like there is no other way, or that perhaps we already have the best way. Yet, if that were true, innovation would not be a reality. Sometime, disruption is necessary. So if you have an established way of designing and communicating, take this opportunity to re–evaluate as I review Lumion.
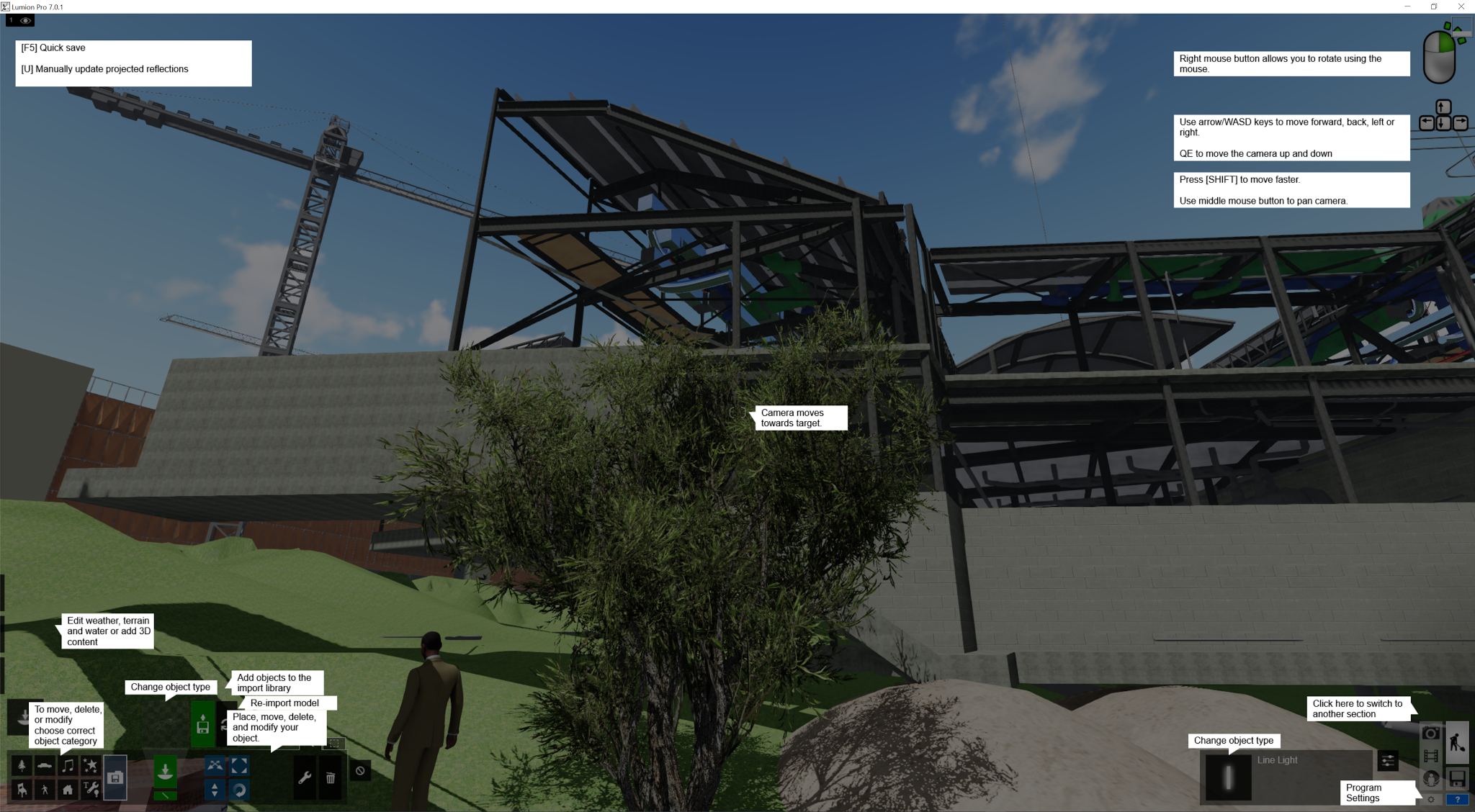
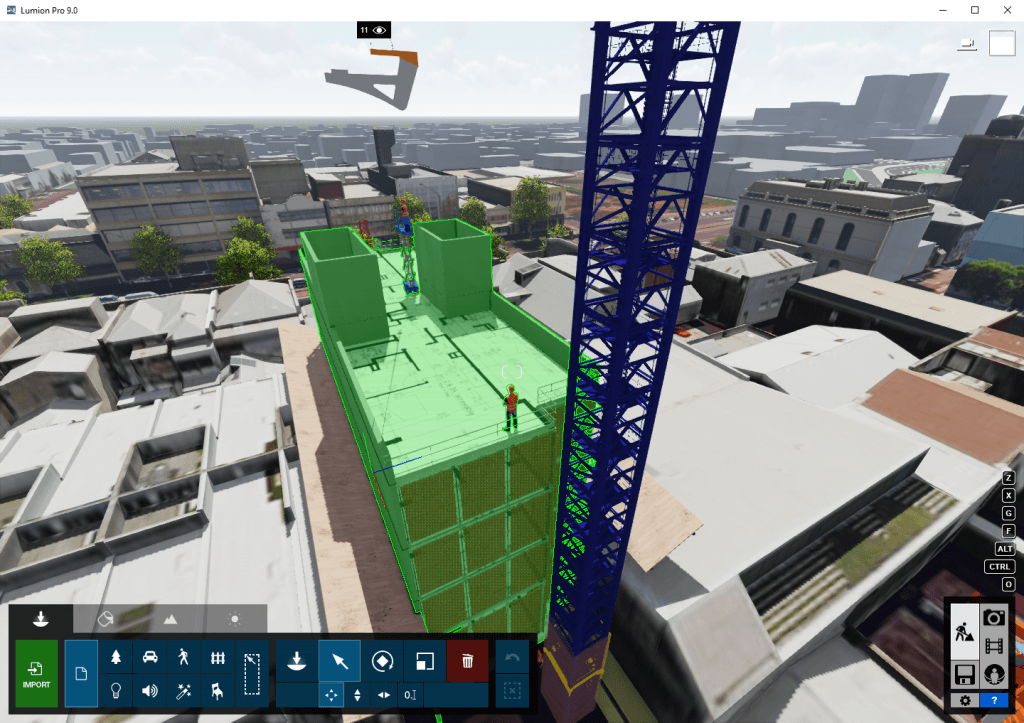
The user interface itself is nice and clean and easy to read and understand. As someone used to complicated programs like Revit and AutoCAD, this is a welcome breath of fresh air to me. Rather than present you with an overwhelming and detailed set of buttons, Lumion allows you to progress your digital presentation in stages, from Building to Materials and Lighting and Presenting and so on.

In this way, the development of your design and your presentation output can be very logical and layered. You can import your design from a variety of different programs and platforms (like Sketchup and ArchiCAD, not just Revit), and once imported you can add people, trees, and soft and hard landscaping. You can sculpt the site topography and add water and grass areas. Once you feelcomfortable, you can dig deeper, modify lighting, adjust materials, add special effects, work on camera angles…
And finally, you can display your design in some truly simple yet beautiful and intuitive ways. The key thing is not to be afraid. You can’t break things in Lumion, it is not a imposing or complicated environment. Navigation is straightforward, nothing is very complicated. As you use it, extra functionality will reveal itself. It is a tool that has been built for designers, and its development has been shaped by their feedback. Roger recalls that it is not uncommon for users to say that “Lumion has changed my business”, and there are plenty of ‘wow’ moments. For example you can add the ocean to your scene with just one click…
We have experienced this realisation at Virtual Built. Recently, we have been demonstrating Virtual Reality tools to our clients. However, in some programs it can be difficult to populate a scene quickly and then output to a suitable VR platform. This is not the case in Lumion, as the included content means you can get up–and–running quickly. If you have a few basic building models, you can add site context and a few nice little details like a truck or a crane to create a site utilisation model, and then output to a number of different VR panoramic formats.
I have been using Lumion over a number of years and different versions, so I was excited to see theupdates and new features available in Lumion 7. The major new features are listed below, and we will dig into each feature and uncover the new opportunities they present.
Lumion 7 New Features
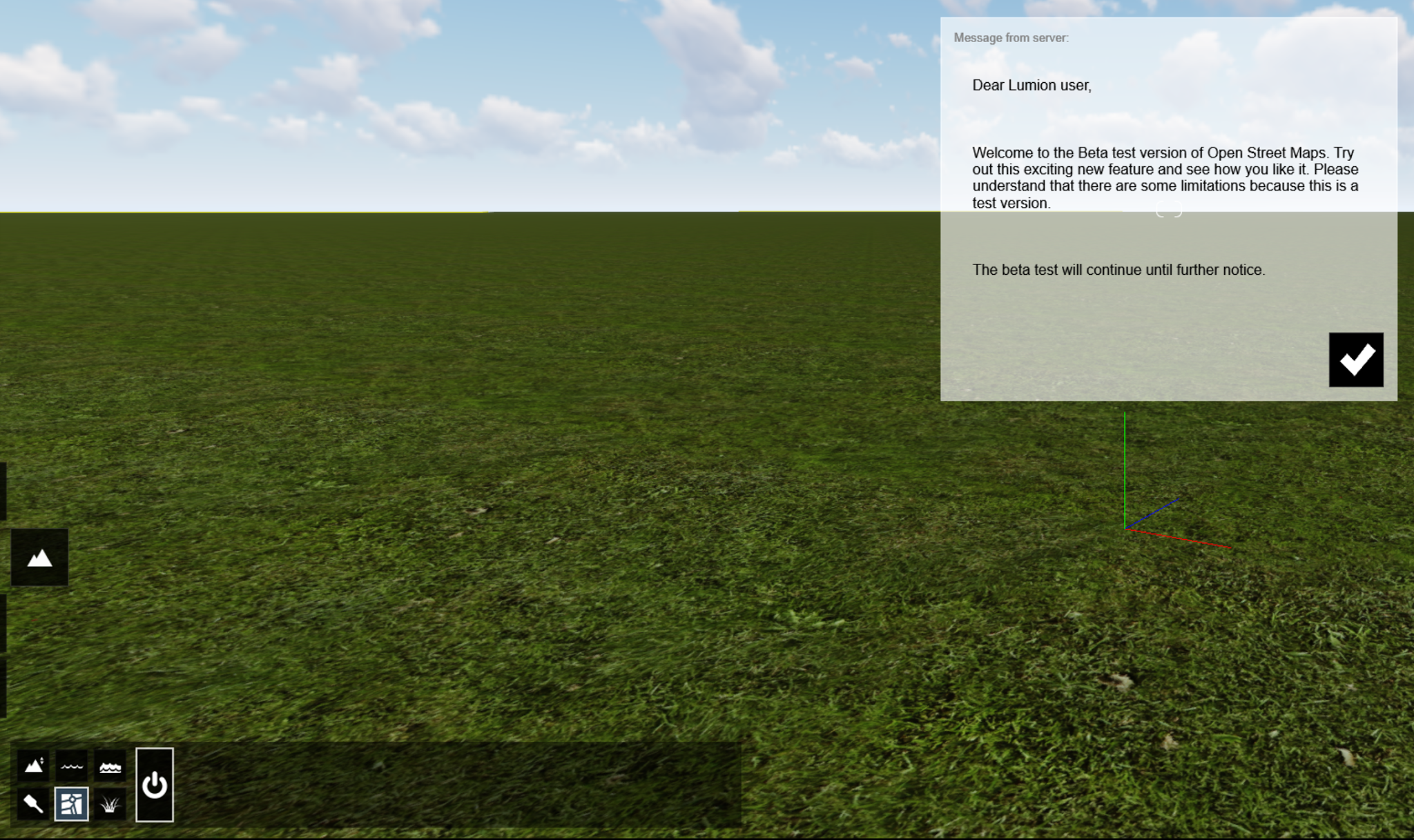
OpenStreetMap (OSM) is an online resource that stores 3D building models along with map information like roads and water areas. In the past, I have used many methods to try to get a locality plan or model created, and it can be quite clunky and challenging. However, in Lumion 7, this is now completely automated. Using the OpenStreetMap import, in just a few minutes you can have a realistic map in Lumion to locate your building models, and it will even have adjacent 3D building models as well! It will automatically ‘cut out’ your own building model from the OSM data. The OSM function in Lumion 7 is still Beta functionality, but it can already be very useful to quickly add context or a background to your design.
To get started with OSM in Lumion, just:
- Start Landscape mode (left side flyout menu) and turn the OSM switch ‘On’
OpenStreetMap Switch - Click the Longitude / Latitude area to bring up a searchable map
- Search for your location
Location Search - Set the import Range and press Download
Tip: hold Shift + Spacebar and use arrow keys to move quickly on large sites
Check out this page for more information on OpenStreetMap and Lumion.
New Features for Weathering and Foliage
Building models sometimes appear ‘flat’ due to the way various platforms handle materials. However, in Lumion 7 you can now remove the coldness of computer–generated imagery by seeking out edges, roughness and other properties of natural materials to make them look like they’ve been around a while. My associate here at Virtual Built, Michael Clothier, recently used this to add realism to an important theatre building in Adelaide that is currently under construction.
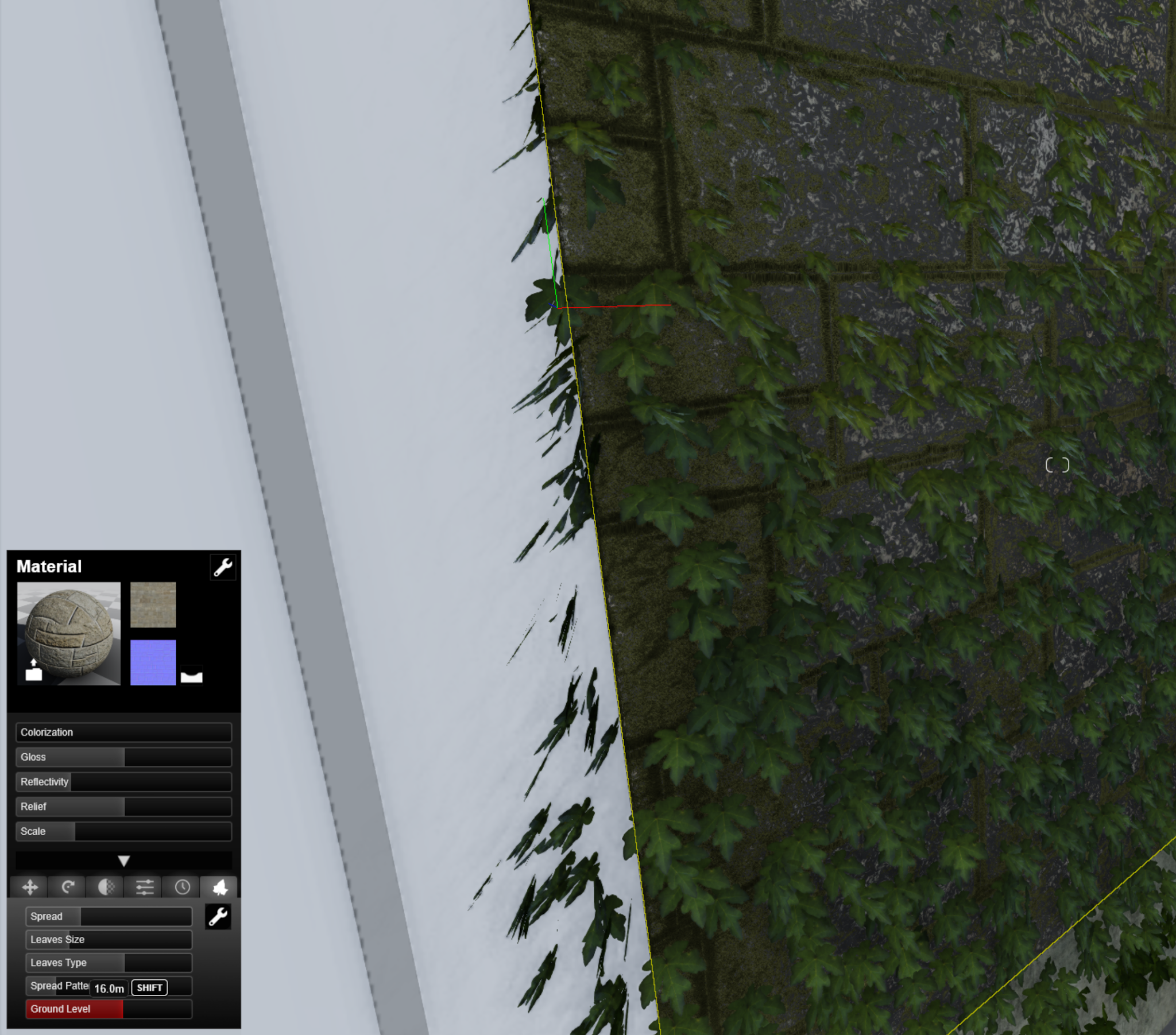
You can also cover models with leaves or add weathering, ageing and transparency. Even transform any object into thousands of leaves or add ivy to a wall… These tools are implemented through the Material Editor, so the workflow is logical but the effect is quite impressive indeed.
Here are some examples:
| Boardroom |
| Pool Villa |
To get started with these tools:
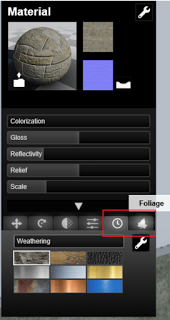
- Enter the Material editor
- Select a object to change
- Set a Material from the Lumion Library, and double–click on it
- In the editing pane, you will find the tools on the right…

- Then, simply drag the sliders until you have the desired look and feel
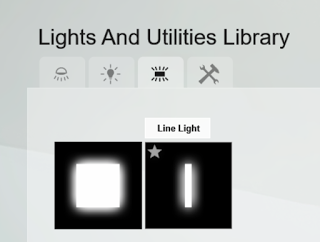
Light strips
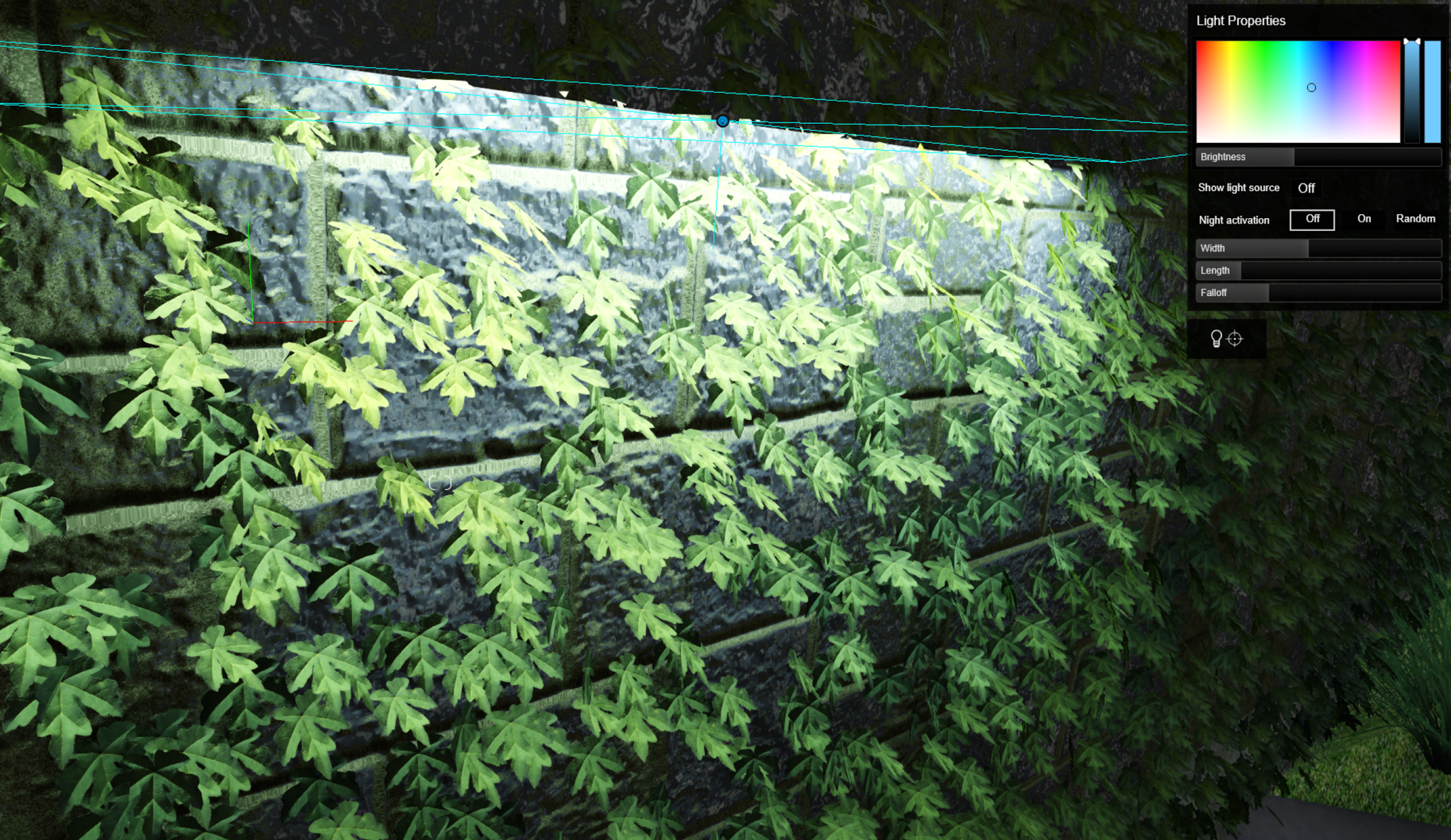
Sometimes, the available Lighting tools in presentation software can be quite limiting. Happily, in Lumion7 you can now add light strips or area lighting, meaning you can go beyond simply ‘spot lights’. I really enjoy adding these new lights, because as usual they can be edited with sliders, and you can view theeffect in real–time… there is no need to wait for a lengthy rendering and then realise the lights were switched off 🙂
To get started with the new Light types, open the Object pane:

Then select the Area Lights tab:

Place the light and then modify the sliders until you have the desired effect:
MyLumion
You can use Lumion to share a navigable panorama to anyone who owns a smartphone. It is incredibly simple and powerful and is one of the features I hinted at earlier in the article. It is something that allows you to put your design on display in a new way, and get valuable client feedback and engagement. Then, you can quickly iterate the design and send them a new link.
We have used this to create sets of views for various stakeholders, but the key thing is really how easy and quick it is. You don’t have to print something or even save an image and find it on your hard disk. You can do all of this creation and sharing in just a few clicks. We have found it to be a real game–changer.
You can view a basic demo of the technology from one of my sandbox projects here.
Summary
There is no software program available that can automatically interpret a client’s design brief, provide suitable visualisations, interpret client feedback, and iterate this process while learning at each step. A good Designer can do this. But with the right tools, parts of that process become much easier. As a designer, you will be able to interpret the brief and interpret client feedback. With Lumion, you can quickly and easily present your design, in context, and in a multitude of rich, realistic, immersive ways. By thus improving the way you communicate and iterate your designs, you designs themselves will improve. And your client satisfaction level will soar…
So I recommend that you give Lumion a try. And be ready to be surprised 🙂
You can also check out my previous reviews at:
Lumion 5
Lumion 6.3
Lumion 7 Webinar:
https://youtu.be/jFgjIjuE1U4
More information on the new features: https://lumion3d.com/what–s–new.html
Update Note: Lumion 7.0.1 has now been released, you can read more at this page
Guide 1: Using Lumion in Virtual Reality Workflows
Lumion VR
Lumion VR viewer is no longer supported, instead you can render static images for viewing on a variety of VR platforms. I will provide some notes on how you can do this below.

Using A Mobile App like PlainVR
Here’s how:
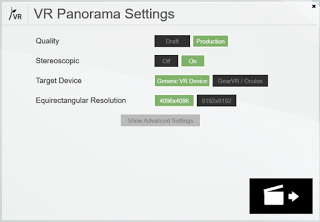
- Render VR Panorama images (these will be 360 degree jpg files). You can use default 64mm eye to eye and 360 slices
- Upload those to a photo sharing service
- Get the direct HTTP image link
- Copy and paste that into the QR generator at http://vr.plainconcepts.com/ and click “Generate”
- Install PlainVR app on your phone or tablet
- Scan the QR code from the app
|
|
| Photo: Virtual Built Pty Ltd using Lumion VR to PlainVR for builders in a Revit training session |
Embedding VR to a Website with VR View
Google has kindly provided a web service for rendering images in VR, its called VR View. After creating your stereoscopic image, you can follow these steps to embed it into your site:
- Upload to a photosharing site (like imgur)
- Input code like this to your site:

- Publish and view on web browser or mobile device
Here is an example for you to look at…

Note: in Blogger, after you add an ampersand character to the code, it converts it to some other characters. basically, you can’t ‘edit’ after you input the code, if you publish it directly it won’t replace to & and it works…
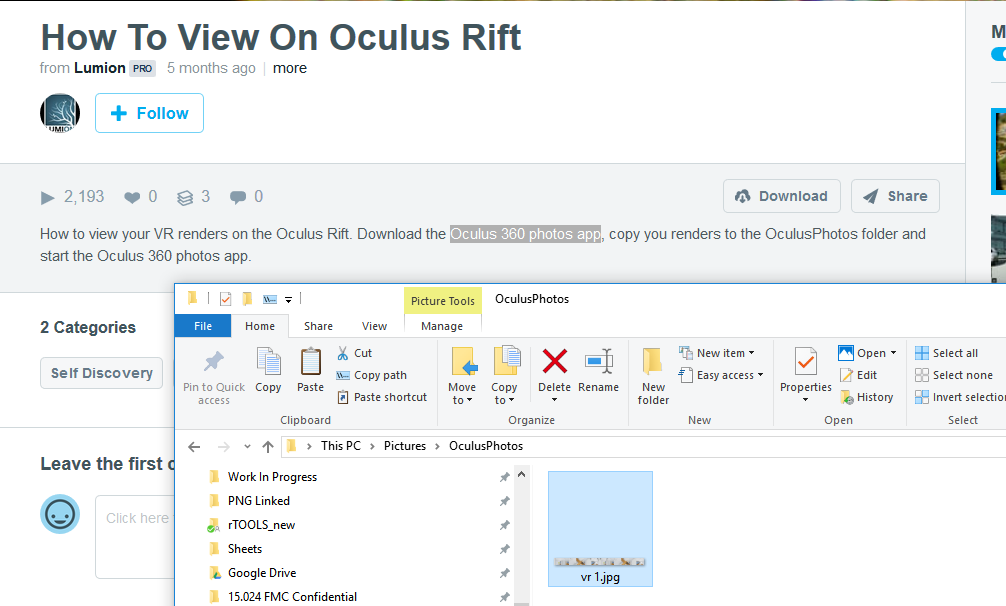
Using Oculus with Lumion
To do this:
- Render a 360 jpg file from Lumion then
- View it in a panorama viewing app, such as Oculus Photos
How To View On Oculus Rift on Vimeo
Note: You can use a Oculus DK2 with an Xbox controller instead of an Oculus Remote. Typically use theA button to select what you are looking at.
Guide 2: Layers
Did you know you can easily move objects between layers?
- Activate Select mode
- Select Objects
- Activate the Target Layer
- Hover on the layer
- Use the up arrow that appears
More info: https://forum.lumion3d.com/general–discussion/how–to–move–object–to–layer/
Guide 3: Installation and Links
If you would like to get started using Lumion, here are some steps to get you started quickly:
|






















following step are good read…good tips and i got some idea after i see your post…..