If your domain host happens to crash and they go ahead and restore MySQL data that is a few days old, which database tables are likely to be most important to incrementally rebuilding your WordPress data?
Here’s what I discovered recently when I had to do that – these are the key tables for posts, media, comments, categories and tags:
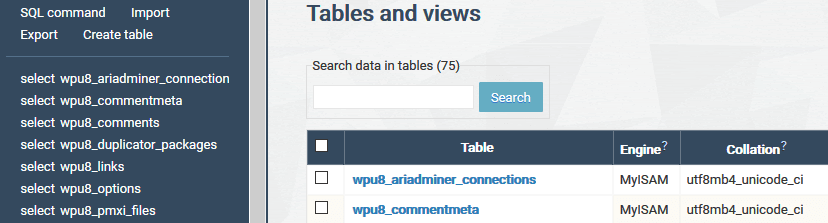
wpu8_commentmeta.sql wpu8_comments.sql wpu8_postmeta.sql wpu8_posts.sql wpu8_terms.sql wpu8_term_relationships.sql wpu8_term_taxonomy
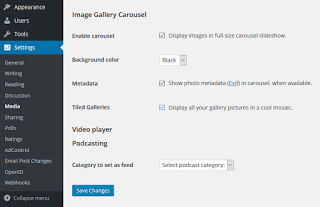
I found it quite easy to use the ARI Adminer plugin from WordPress for this. You could also use phpmyadmin or mySQL Workbench or similar:

Note to self: Remember to keep regular backups of your entire database (export via phpmyadmin or similar) and your content (FTP the /public_html/wp-content/uploads/ folder, or ZIP it via cPanel and then download)