Now that is a very Revit blog title, for sure 🙂
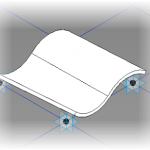
So I had a nice old Curtain Wall Panel Door family, which had a nested ‘container’ Generic Model family…
… in which I arrayed a shared, nested Door Panel Generic Model Family. Basically, it allowed for automatic stacking and sliding doors of varying numbers of panels living inside a Curtain Wall Panel Door, all working automatically. You could tag and edit the Comments and Mark of the nested Panel, but couldn’t change its visibility.
This means that things like slide direction arrows were a problem. I previously had some messy approach to arrows and offsets, but there were tied to the array so they were not flexible enough. As the only parameters that I could access for the shared, doubly-nested panel were Comments and Mark and Image, I couldn’t really use these in visibility parameters or formulas. I wanted to be able to turn off and on arrow annotation (for slide direction), and also set a Keynote or taggable text parameter for ‘FG’ (fixed glass) or ‘SL’ (sliding) and so forth.
What’s the answer?
For one thing, I’m sorry but you probably have to ditch the array. It is simply too difficult to link through parameters to the elements inside an array, plus you probably really don’t want to.
So, save a backup of your ‘array’ family and rebuild it to use individually placed family instances with visibility parameters based on the ‘Array number’ you had before. You will have 2 panels that have their visibility set to a parameter with a formula like “Array number = 2”. You will have to duplicate all of your elements for each set, and constrain them all individually. This is a pain, but if you want to get the sub-element visibility control, you may think it is worth it. You will have to do this for as many array conditions as you want to cover (like 2, 3, 4 etc).
With this new ‘non array’ family, how do we set up the parameters?
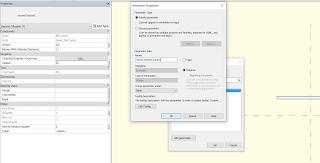
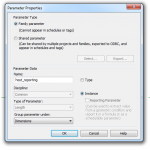
We are going to drive all of it with a single integer value instance parameter in the shared panel family. Then we will tie that to element visibility parameters.
We will link that integer instance parameter through each level like so:
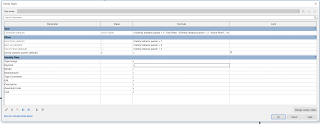
… until we get to our ‘container’ that used to hold an array, but now holds individual family instances that we turn on and off with the array number. From here, we make a new instance parameter for each placed family instance, so we can drive the nested family. So for a three panel sliding family, we might have 3 instance parameters in the ‘container’, like:
- Left Panel vis type (used for 2 and 3 panels)
- Centre Panel vis type (used in the 3 panel type only)
- Right Panel vis type (used for 2 and 3 panels)
Link these three parameters through to the Curtain Wall Door family (they can be instance or type here at the parent family). They are now accessible in the project. Essentially, we can select our Curtain Wall Door family, modify the 3 integers, which drives through all the way to our most deeply nested Panel family.
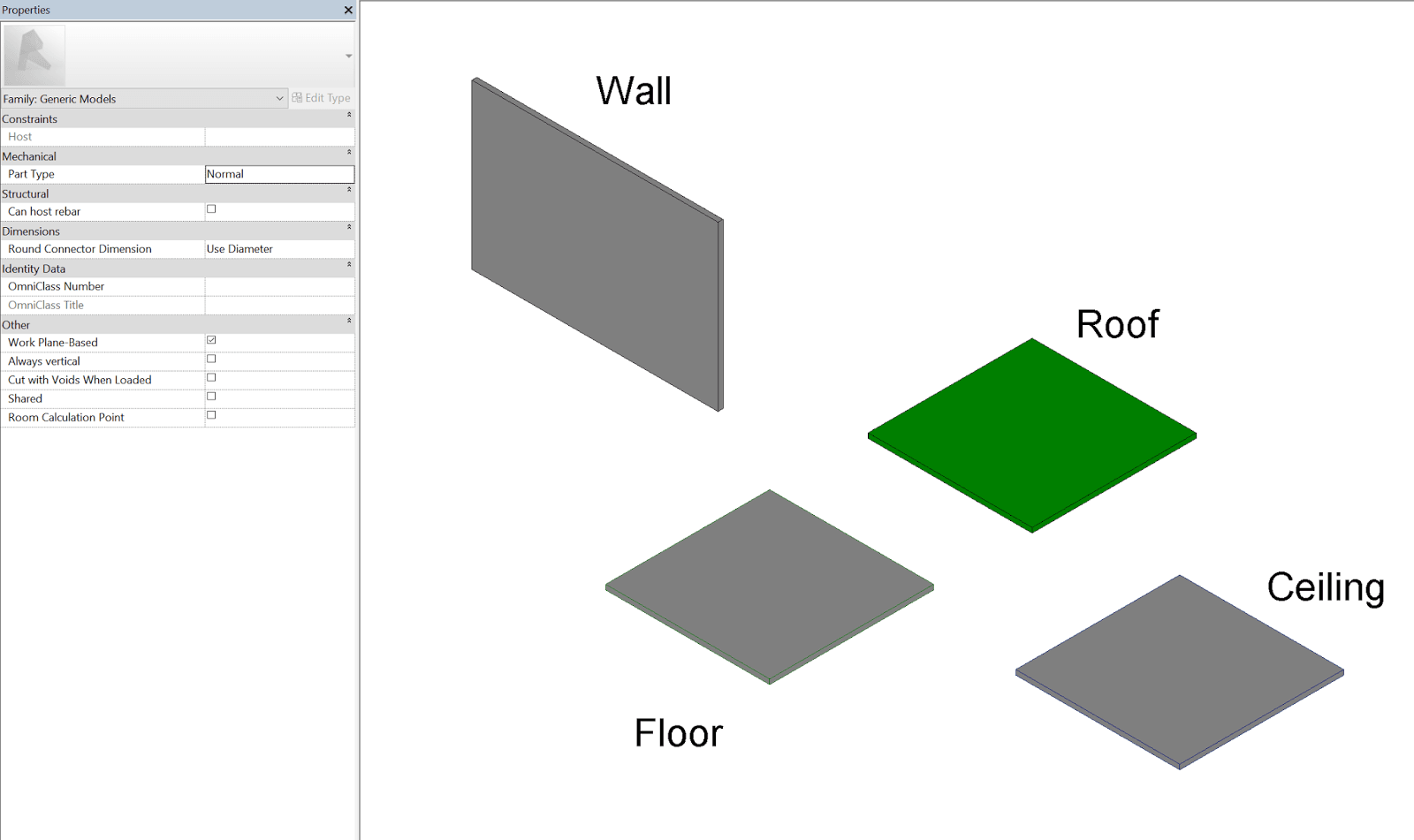
In the deeply nested Panel family, we use the integer to drive other things, like:
- turn Plan and Elevation arrows on and off,
- set a Shared text parameter to a certain value (with a nested IF statement). Note: Add the Shared text parameter to a Generic Model tag and you can tag and schedule it in the project.
- show / hide model geometry
Note: You can’t use Keynote here because we are not allowed to drive a Type Parameter with our instance parameter.
Unfortunately, we can’t drive a Material parameter directly with the integer value. But, we can have multiple copies of geometry with different materials, and drive the Material visibility with the above process.
Finally, you can do this structure as many times as you like, but obviously the amount of integers you have to keep track of is going to get more and more difficult. You will also need some way of explaining to users what each integer actually does – like if I set the Left Panel to integer 1, what will show up and what will the tag value be? You will probably need some kind of explanatory schedule or document for this…
But there you have it, a framework for driving deeply nested shared family visibility. Congratulations if you made it to the end of the post 🙂